Почему flat design стал трендовым?
Главная >

Основной тренд сегодня в создании дизайна сайтов, в том числе, и медицинской тематики, имеет весьма необычное название – flat design, что в переводе на русский означает «плоский дизайн». Все потому, что формы, которые он использует, имеют двухмерный стиль, а он, в свою очередь, плоский.
Этот дизайн отображает общую тенденцию, которая сложилась сегодня в мире. Мы стремимся к простоте во всем: будь то одежда, мебель или архитектура. Надоели все эти вычурные элементы, бесконечные нагромождения и сложность во всем. Хочется простоты, и еще раз простоты.
Чтобы понять, почему возникла такая мода, а это именно она, потому что flat design сейчас используется не потому, что он удобнее или чем-то лучше какого-либо еще дизайна, нужно копнуть немного глубже и изучить историю данного вопроса.

История возникновения плоского дизайна
Если говорить по правде, то возник он, наверное, тогда же, когда и компьютеры. Но лишь спустя много лет, благодаря Apple с ее операционной системой iOS 7, дизайн которой был выполнен во flat стилистике, начинается эра плоского дизайна. Предпосылки к этому возникли еще до этого, когда Microsoft в своей новой операционной системе Windows Phone 7 использовала интерфейс под названием Metro, выдержанный во flat стиле. И уже с 2014 года данный стиль является новым стандартом в дизайне.
Его прообразом выступают три направления в искусстве:
Минимализм
Основные характеристики данного направления в искусстве:
- отказ от какого-либо символизма и метафоричности;
- тяготеет к простым геометрическим формам;
- любит повторяемость и монохромность;
- нет места вторичным образам и оболочкам.
Самое главное в минимализмме – упрощённая суть и форма предметов.
Баухаус
Изначально это было исключительно направление в архитектуре, но затем незаметно оно перекочевало и в дизайн интернет-ресурсов. Посыл такой: художник — лишь высшая ступень ремесленника, то есть все творческие порывы – это конечно, хорошо, но они должны, прежде всего, подчиняться сегодняшним потребностям общества. Наиболее известное проявление данного направления в дизайне – это шрифты, например, Futura Typeface.
Швейцарский стиль или Международный типографский стиль
Именно этот стиль имеет самое большое влияние на развитие графического дизайна, и сегодня продолжает диктовать моду в создании корпоративной айдентики.
Основные принципы швейцарского стиля:
- аккуратность набора;
- удобочитаемость;
- использование сетки;
- беспристрастность;
- асимметричность макета;
- предпочтение отдается рубленым шрифтам (например, Akzidenz-Grotesk, Гельветика);
- тексты выравнивается исключительно по левому краю.
Чем хорош плоский дизайн?
Плоский дизайн является противоположностью так называемой концепции скевоморфизма, в которой происходит имитация каких-либо объектов или элементов, складывается иллюзия трёхмерного изображения, что достигается за счет отражения, текстур, теней. Скевоморфизм представляет собой такой тип дизайна, при котором на экране отображается привычные вещи такими, какими они выглядят в реальности.
Соответственно, во flat design вся эта реалистичная визуализации отходит на второй план, им на смену приходят эстетически упрощенные решения.

Несомненные плюсы плоского дизайна:
- Четкая иерархия объектов в дизайне;
- Логичное размещение объектов;
- Простота и универсальность;
- Подходит для различных приложений и любых размеров экрана;
- Благодаря более простым элементам, сайт загружается быстрее;
- Все объекты хорошо масштабируются.
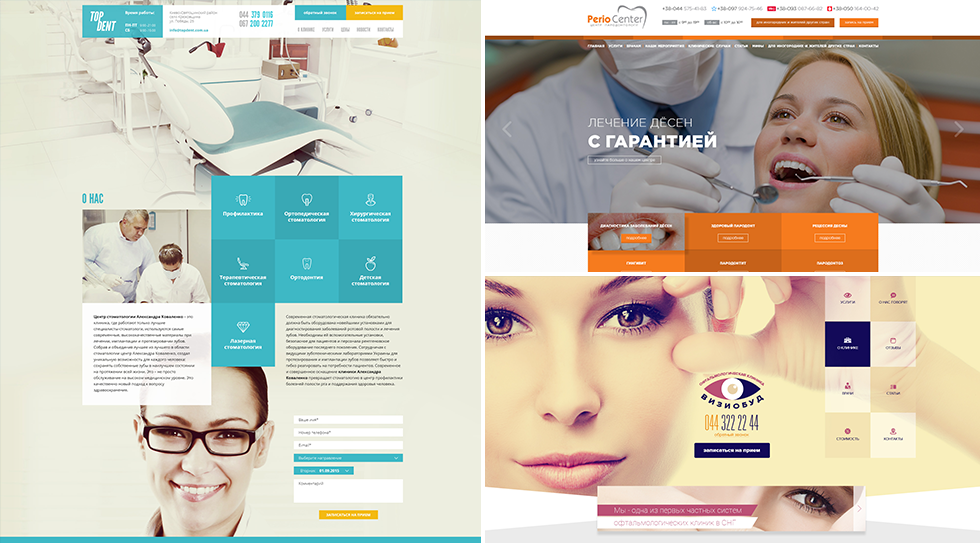
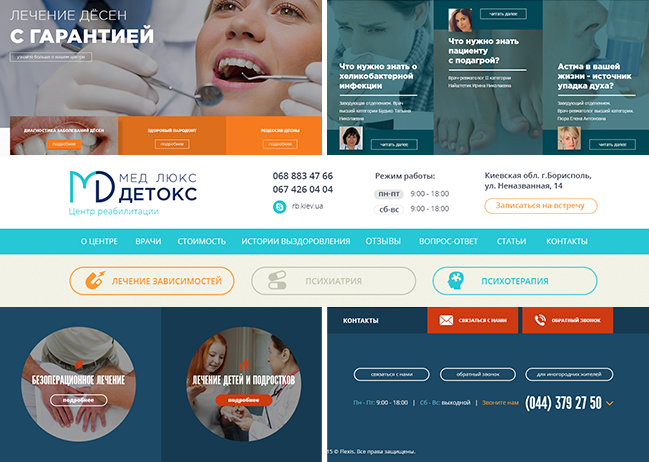
Этот тренд в дизайне сайтов и лендингов для медицинских учреждений подходит как нельзя лучше. Ведь в этой специфической сфере пользователю, который просматривает интернет-ресурс, совершенно не хочется изучать сложные элементы, со скрытым подтекстом, искать кнопки, которые, возможно, и не напоминают их, а также «бродить» по сайту в поисках нужной информации, глядя на нечитаемые шрифты кислотного цвета.
Основные характеристики flat design
Не добавляйте какие-либо визуальные эффекты
Любые внутренние тени, рельефы, градиенты и прочие подобные элементы, добавляющие глубину – убираем. Вместо текстур в качестве бэкграундов используем фотографии, но они, как вы понимаете, тоже не должны быть вычурными. Все изображения необходимо подбирать в хорошем качестве, а их содержание должно быть доступным для любого человека.

Убираем лишние детали
Чтобы пользователю было все интуитивно понятно на сайте, каждый элемент интерфейса нужно создавать простым. Тогда его легко воспринимают, к тому же повышается желание кликнуть по нему.
К простым элементам на сайте относятся:
- Контурные кнопки;

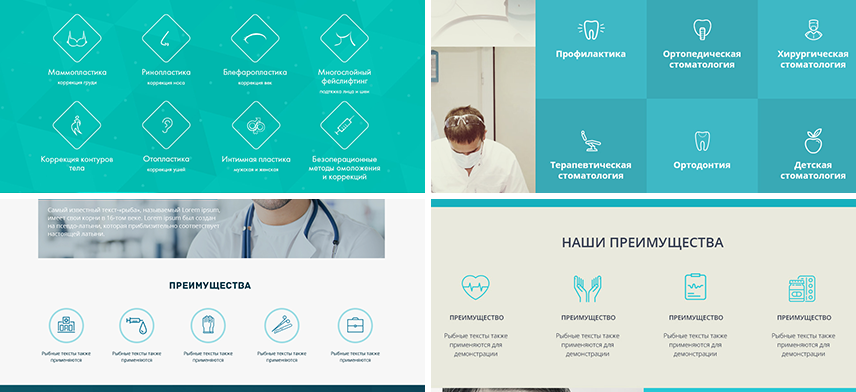
- Контурные иконки;

- Фон без текстуры.
Основные геометрические фигуры, из которых состоит большинство элементов на сайте, выполненном во флэт стилистике, могут быть либо ровной формы, либо же иметь закругленные углы.
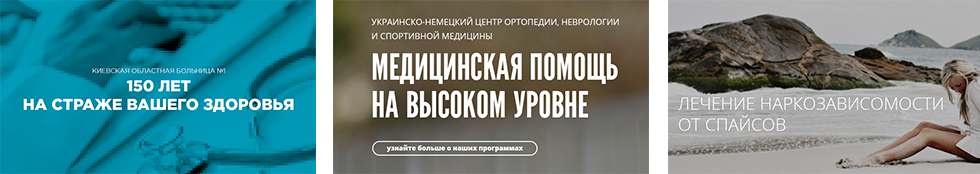
На первое место выступает типографика
Очень часто на сайтах медицинской тематики посетители просто уходят со страниц, так и не дочитав информацию до конца, просто потому, что был использован шрифт, который невозможно разобрать. Поэтому важно, чтобы типографика была лаконичной, не была завуалированной. Тогда человек совершить необходимое для вас действие, и обратиться в вашу клинику.
Есть несколько основных правил в использовании шрифтов:
- Они не должны выбиваться из общей визуальной концепции дизайна сайта.
- Простота во flat design присуща не только элементам, но также и шрифтам.
- Шрифт должен быть понятным и читаемым. Более 95 % шрифтов во флэт стилистике – без засечек.

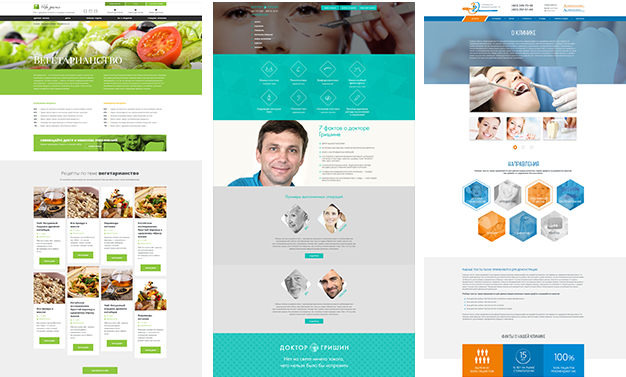
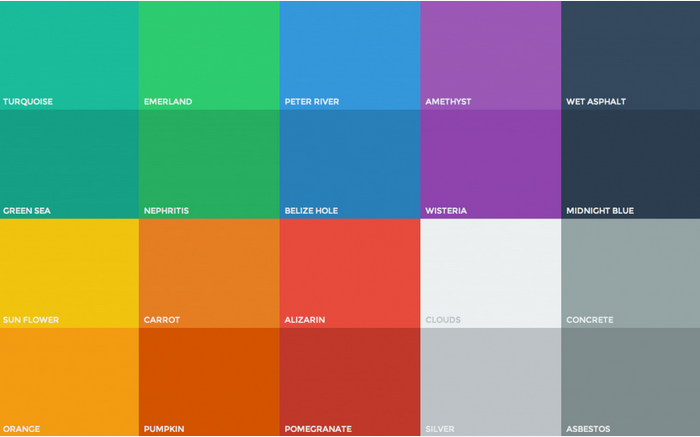
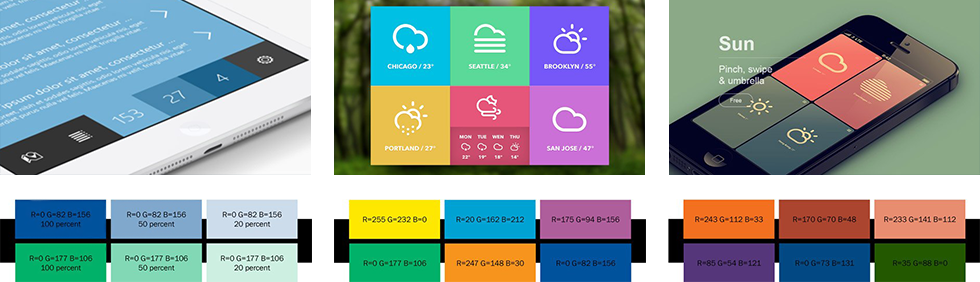
Экспериментируем с цветом
Палитры в плоском дизайне очень насыщенные и сочные, обычно в них фигурирует два-три цвета, но, в принципе, допускается их увеличение до 6-8, если это целесообразно.
Основные тенденции в цветовых палитрах:
– Чаще всего применяются чистые цвета цветового круга.

– Отдается предпочтение первичным и вторичным цветам.

– Желательно обходится без каких-либо неподходящих оттенков и тонов, которые бы делали ваш цвет «грязным».

Поделиться
Спросить у специалиста

