Этапы разработки медицинского сайта при классической схеме «Водопад»
Главная >

На данный момент очень много разных методов разработки медицинских сайтов, но большинство профессиональных разработчиков сайтов предпочитают пользоваться классической схемой, которая состоит из последовательности этапов. Такой способ разработки сайта называется «водопадной моделью».
«Водопадной моделью» (на анг. water model) или как ее еще называют каскадная модель – это модель разработки медицинского сайта, где сам процесс разработки выглядит непосредственно, как «поток» из последовательности этапов.
Смысл водопадной модели заключается в разделении работ по разработке сайта на несколько строго последовательных этапов. Каждый из которых имеет четкую цель и конкретно поставленные сроки разработки. План выполнения работ не может поменяться и для того, чтобы перейти на новый этап, разработчик должен закончить текущий, только после этого можно приступать к выполнению следующего этапа разработки.
Давайте разберемся, из каких работ и этапов состоит разработка медицинского сайта при использовании этой классической схемы:
Аналитическая работа состоит из следующих этапов:
- Выявление бизнес задач
- Определение целевой аудитории
- Разработка структуры медицинского сайта
- Прототипирование
Производство сайта состоит из:
- Отрисовка дизайна
- Верстка и программирование сайта
Запуск сайта состоит из:
Тестирования и наполнения сайта
Весь процесс разработки медицинского сайта от идеи разработки до его запуска в интернет займет минимум 2-4 месяца.
Теперь детально рассмотрим каждый этап разработки медицинского сайта по отдельности по схеме «водопад»:
1. С чего начинается процесс разработка сайта – это определение бизнес-задач сайта.
Главная задача медицинского сайта — это продажа услуг. Также нужно понимать, что по факту продажа не происходит на сайте, она происходит в клинике, медицинском центре и т.п., когда пациент расплачивается за услуги, которые ему предоставили.
Исходя из этого для совершения продажи нам нужны лиды – это контакты потенциальных пациентов. Это может быть контактный номер телефона и имя, которые клиент оставил, когда заполнял форму обратного звонка или форму записи на прием и т.п.
Шанс, что после совершения целевого действия, потенциальный клиент станет реальным пациентом медицинского центра, достаточно высока.
На данном этапу нужно ответить на следующие вопросы: «какие услуги наиболее приоритетные и наиболее прибыльные в клинике или мед. центре», «сильные преимущества», «отличия от других клиник» и прочее.
Определение бизнес-задач помогут эффективнее достигать целей компании, это может быть:
- Повышение узнаваемости
- Запуск новой услуги
- Распределение нагрузки приема между врачами
- Выход на новый рынок
2. Следующий этап – это определение целевой аудитории медицинского сайта.
На данном этапе мы должны понимать, что продаем не целевой аудитории, а конкретной личности. Данный момент нужно понимать при формировании портрета пациента. То есть мы должны видеть конкретного человека с именем, его интересами и, проблемами и прочее.
Также необходимо учитывать, что целевой аудиторией могут быть различные группы лиц, которые объединённые по какому-то критерию – зарубежные клиенты, страховые компании, врачи, прочее.
При определении аудитории должны продумать портрет целевой аудитории до мелочей: возраст, пол, уровень дохода, сем. положение, стереотипы и прочее. Продумав такой образ, будет легче смоделировать взаимосвязь представителей ЦА с медицинским сайтом, и тем самым исключить всевозможные затруднения в процессе взаимодействия.
Чтобы создать портрет конкретной личности для каждой услуги, необходимо ответить на следующие вопросы:
- Страна и город, где живет потенциальный клиент
- Пол и возраст
- Семейное положение, финансовый статус
- Интересы и уровень образование, занятость
- Желания и страхи
Предварительная работа с определением целевой аудитории поможет разработать сам сайт, и отдельные страницы для услуг.
3. После того, как мы четко сформировали бизнес-задачами сайта и определились, каким его хотят видеть наши клиенты, мы можем переходить к следующему этапу – разработка структуры.
По сути структура сайта должна быстро решать проблему пациента: найти необходимые услуги, ознакомиться с графиком работы врачей, узнать стоимость услуг или длительность процедур, узнать показания или противопоказаниям к разным процедурам, результаты работ, быстро найти контактную информацию или форму обратной связи, прочитать отзывы клиентов и прочее.
На этом этапе нужно предусмотреть всевозможные разделы, подразделы, отдельные страницы, которые будут. После необходимо все пункты связать между собой, построив между ними иерархическую связь. Результатом работы должна стать древовидная структура сайта.
Древовидная структура сайта – совокупность всех страниц сайта, которые выстроены в иерархическом порядке по отношению друг к другу.
Разрабатывая структуру сайта, нужно учитывать, что разделы должны входить в рабочее меню, либо в административное.
Рабочим меню считается список оказываемых услуг на сайте медицинского учреждения. Сюда могут относиться комплексные программы, используемые методики лечения и диагностики и т. д.
Административное меню (второстепенное меню) – это любая дополнительная информация о медицинском учреждении: адрес, график работы, информация о врачах с указанием, специализации, квалификации и стажа работы, отзывы пациентов, цены, новости, акции, истории выздоровления и прочее.
То есть в административное меню входят следующие разделы: О нас, Врачи, Стоимость, Истории выздоровления, Новости, Акции, Статьи, Контакты и прочее.
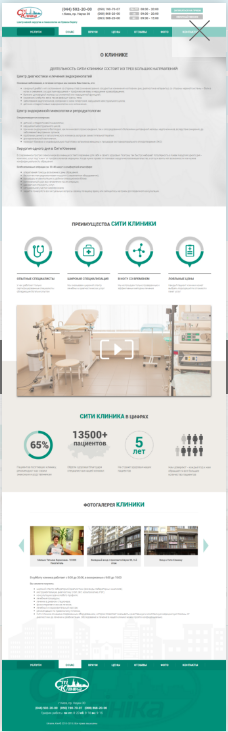
На примере ниже можно увидеть, как дизайнер визуально правильно разделил рабочее и административное меню:

4. Проектирование прототипа сайта
Прототип сайта является очень важным этапом для понимания того, каким должен быть сайт не только с точки зрения дизайна, но и функциональности.
Прототип может быть сделан при помощи одной из офисных программ Paint или Power Point или в специализированной программе (Balsamiq или АХURE) и прочее.
При работе над прототипом нужно учитывать и пользовательские сценарии – планируемое поведение различных групп целевой аудитории на одной и той же странице.

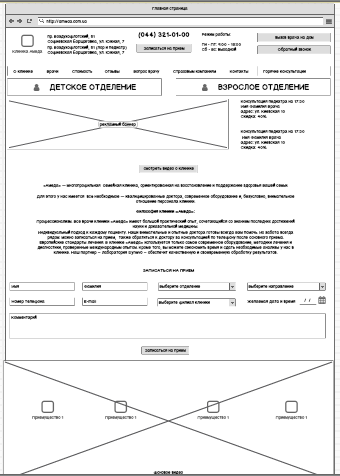
Итогом работы над прототипами должны стать наборы отрисованных схем всех страниц с учетом возможных сценариев (оставить комментарий, записаться на прием, обратный звонок, всплывающие окна и прочее).
5. Следующий этап — это дизайн сайта.
Давайте разберемся, что такое дизайн сайта — это не просто внешнее оформление сайта (графические элементы, шрифты, цвета, которые на сайте). Под дизайном так же понимается и удобство медицинского сайта для пациентов — насколько выделены нужные для постоянного применения элементы, легко ли читается текст и так далее.
Учитывая наш богатый опыт, мы стали придерживаться следующих правил в дизайне при разработке:
1. Простота и удобство сайта, это не значит, что сайт будет дешевый, это обозначает, что все объекты на сайте можно легко найти, текст можно легко прочесть и все будет интуитивно понятным на любой странице сайта.
2. Сайт не должен бросаться в глаза, простыми словами, на сайте не должно быть цветов, которые не сочетаются между собой. Цветовая гамма сайта должна расслаблять напряжение, когда человек находиться за компьютером.
3. На сайте должно быть много пространства, не стоит пытаться заполнять любое свободное место на сайте контентом. Чем больше свободного пространства, тем легче найти нужную информацию на сайте.
4. Нужно понимать, что основная задача – это рост обращений. Задача дизайна – обеспечение быстрого достижения посетителем целей, которые определили владельцы для медицинского сайта.
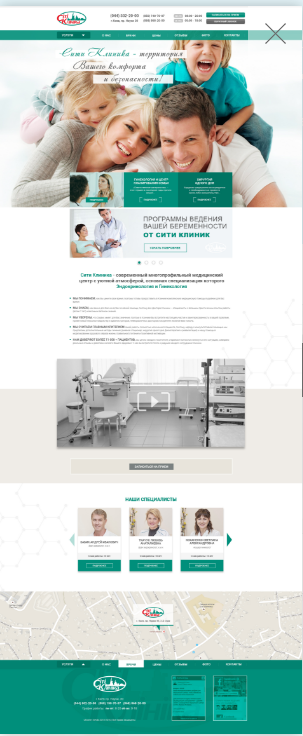
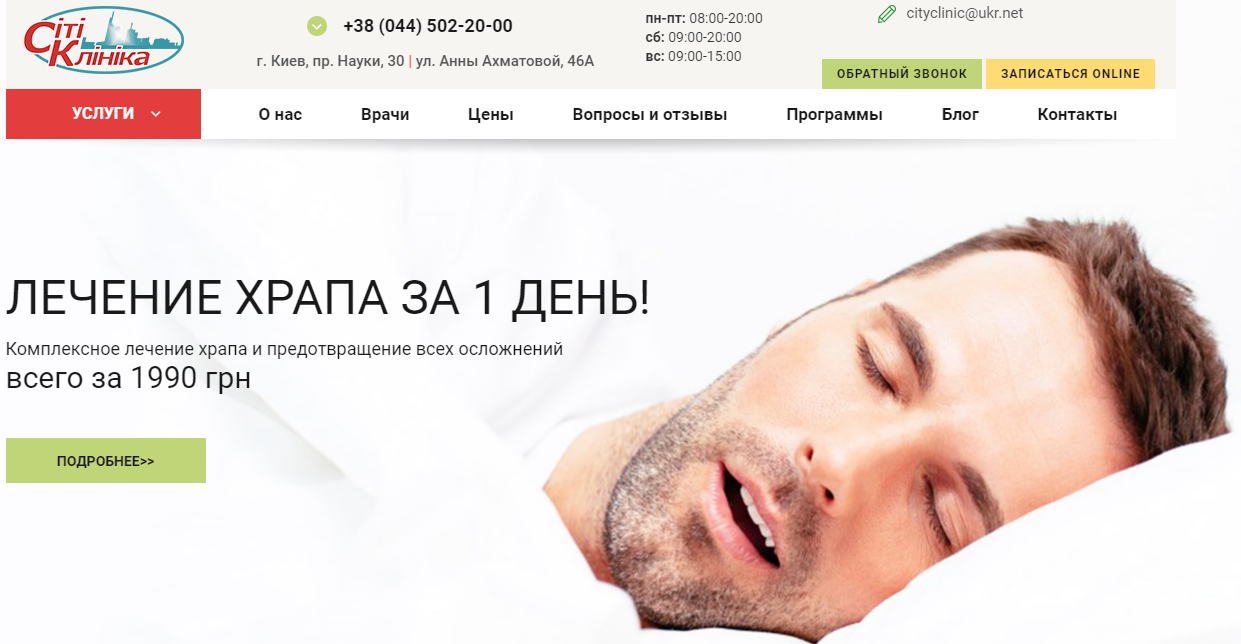
Пример применение наших правил дизайна на практике:
Зная и использую эти основные правила, можно избежать много ошибок. Кроме того, сам процесс работы над сайтом не закончиться после того, как разработчик и заказчик подпишут акт приема-передачи сайта. Наоборот – процесс только начинается.
Поскольку очень тяжело спрогнозировать, что все будет работать именно так, как планировалось и пользователи медицинского сайта будут все делать, как предполагалось. Только в практической эксплуатации сайта и детального изучения аналитику, можно будет ответить на все вопросы: какую форму и куда ставить, какого цвета должна быть форма обратного звонка или запись на прием и прочее.
6. Следующим этап – верстка и программирование.
Верстка – это процесс преобразования графического дизайна в веб-страницу html-разметку.
После этапа верстки готовые html-страницы нужно интегрировать в систему управления контентом СMS (движок сайта). CMS бывают следующих видов: бесплатные, платные и могут принадлежать компаниям.
Среди бесплатных СМS самыми популярными являются WordPress, Joomla, Drupal, MODx и др. Среди платных — Битрикс, UMI CMS, Netcat и др. Создание сайта при помощи СMS менее затратно по времени и требует меньших знаний в плане программирования, по сравнению с созданием сайта с помощью Фреймворков.
Учитывая наш богатый опыт работы в разработке сайтов, связанных с медицинской тематикой, мы не видим разницы между платными и бесплатными Системами управление контентом (СМS). Задачи, которые ставятся медицинскому сайту, в полной мере может решить и бесплатная система управления контентом. Мы считаем, что лучшей репутацией для медицинских сайтов обладает Drupal и MODx.
7. Заключительными этапами при разработке сайта является тестирование и наполнение сайта.
Они очень важны и их нужно уделить должное внимание,. поскольку нужно заполнить все страницы медицинского сайта, связать их друг с другом, подготовить фотографии и прочие изображения, прописать все матаданные и продумать обо всех внутренних настройках.
Если уделить данному этапу должное внимание, медицинский сайт получиться не только красивым, но и эффективным в своей работе.
Мы не рекомендуем выкладывать сайт со страницами, где написано, что сайт на этапе наполнения. Сперва стоит подготовить все страницы (наполнить текстом, фотографиями, видео, файлами для скачивания и прочим) и только после этого, полностью готовый сайт разместить в интернете.
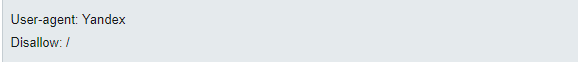
Также на данном этапе следует закрыть сайт от посетителей, на домене разместить заглушку. При наполнении сайта лучше всего его разместить на субдомене. При этом очень важно закрыть сайт от индексации поисковых систем, прописав в специальном файле robots.txt следующий параметр:

Таким образом можно будет закрыть сайт от поисковых систем (Яндекса, Google и прочих).
К каким выводам мы можем прийти, рассматривая данную тему: этапы разработки медицинского сайта при классической схеме «водопад», что разработка сайта состоит из 7 основных этапов про которые было описано ранее.
Каждый этап разработки имеет свою четко поставленную цель и периоды выполнения. План выполнения не может поменяться и, для того чтобы приступить к выполнению следующего этапа, должны полностью закончить предыдущий этап разработки.
Основными минусами данной схемы – это то что очень тяжело вложиться в строгие сроки разработки, и тот момент, что при необходимости правок, нужно будет возвращаться к предыдущим этапам разработки сайта.
Поделиться
Спросить у специалиста