Чому flat design став трендовим?
Головна >

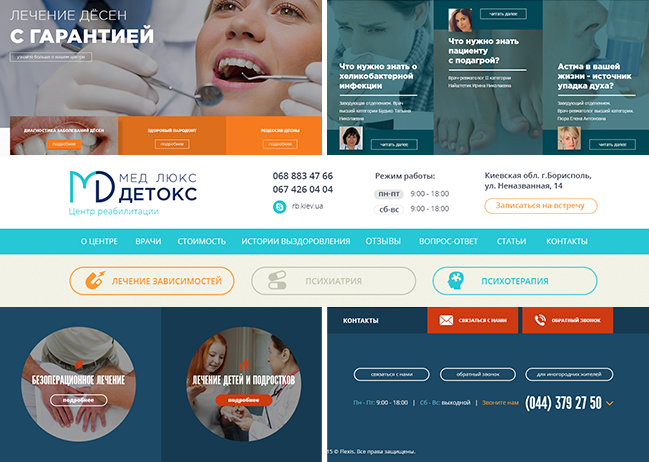
Основний тренд сьогодні у створенні дизайну сайтів, зокрема й медичної тематики, має вельми незвичну назву – flat design, що в перекладі російською означає “плоский дизайн”. Усе тому, що форми, які він використовує, мають двомірний стиль, а він, своєю чергою, плоский.
Цей дизайн відображає загальну тенденцію, яка склалася сьогодні у світі. Ми прагнемо простоти в усьому: чи то одяг, меблі, чи то архітектура. Набридли всі ці химерні елементи, нескінченні нагромадження і складність у всьому. Хочеться простоти, і ще раз простоти.
Щоб зрозуміти, чому виникла така мода, а це саме вона, бо flat design зараз використовується не тому, що він зручніший або чимось кращий за будь-який інший дизайн, потрібно копнути трохи глибше і вивчити історію цього питання.

Історія виникнення плоского дизайну
Якщо говорити по правді, то виник він, напевно, тоді ж, коли і комп’ютери. Але лише через багато років, завдяки Apple з її операційною системою iOS 7, дизайн якої був виконаний у flat стилістиці, починається ера плоского дизайну. Передумови до цього виникли ще до цього, коли Microsoft у своїй новій операційній системі Windows Phone 7 використовувала інтерфейс під назвою Metro, витриманий у flat стилі. І вже з 2014 року цей стиль є новим стандартом у дизайні.
Його прообразом виступають три напрямки в мистецтві:
Мінімалізм
Основні характеристики цього напряму в мистецтві:
- відмова від будь-якого символізму та метафоричності;
- тяжіє до простих геометричних форм;
- полюбляє повторюваність і монохромність;
- немає місця вторинним образам та оболонкам.
Найголовніше у мінімалізмі – спрощена суть та форма предметів; .
Баухаус
Спочатку це був виключно напрямок в архітектурі, але потім непомітно він перекочував і в дизайн інтернет-ресурсів. Посил такий: художник – лише вищий щабель ремісника, тобто всі творчі пориви – це, звісно, добре, але вони повинні, перш за все, підкорятися сьогоднішнім потребам суспільства. Найвідоміший прояв цього напряму в дизайні – це шрифти, наприклад, Futura Typeface.
Швейцарський стиль або Міжнародний друкарський стиль
Саме цей стиль має найбільший вплив на розвиток графічного дизайну, і сьогодні продовжує диктувати моду у створенні корпоративної айдентики.
Основні принципи швейцарського стилю:
- акуратність набору;
- зрозумілість;
- використання сітки;
- безсторонність;
- асиметричність макета;
- перевагу віддають рубаним шрифтам (наприклад, Akzidenz-Grotesk, Гельветика);
- тексти вирівнюють винятково за лівим краєм.
Чим гарний плоский дизайн?
Плоский дизайн є протилежністю так званої концепції скевоморфізму, в якій відбувається імітація будь-яких об’єктів або елементів, складається ілюзія тривимірного зображення, що досягається за рахунок відображення, текстур, тіней. Скевоморфізм являє собою такий тип дизайну, за якого на екрані відображаються звичні речі такими, якими вони виглядають у реальності.
Відповідно, у flat design уся ця реалістична візуалізація відходить на другий план, їм на зміну приходять естетично спрощені рішення.

Безсумнівні плюси плоского дизайну:
- Чітка ієрархія об’єктів у дизайні;
- Логічне розміщення об’єктів;
- Простота та універсальність;
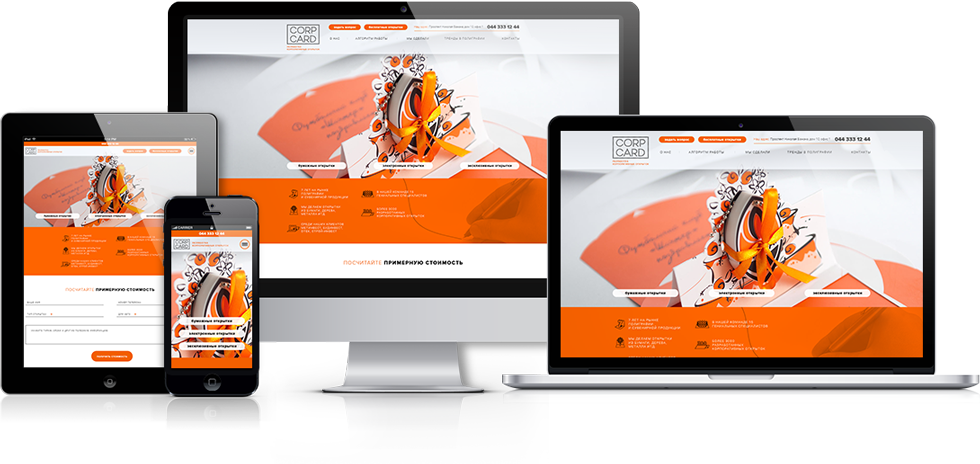
- Підходить для різноманітних застосунків та будь-яких розмірів екрану;
- Завдячуючи більш простим елементам, сайт завантажується швидше;
- Усі об’єкти добре масштабуються.
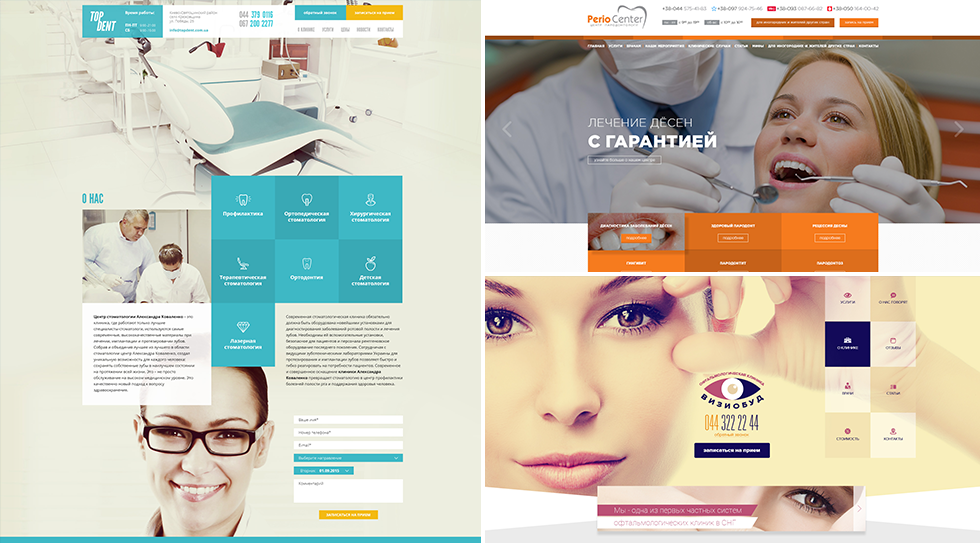
Цей тренд у дизайні сайтів і лендінгів для медичних установ підходить якнайкраще. Адже в цій специфічній сфері користувачеві, який переглядає інтернет-ресурс, абсолютно не хочеться вивчати складні елементи, з прихованим підтекстом, шукати кнопки, які, можливо, і не нагадують їх, а також “блукати” сайтом у пошуках потрібної інформації, дивлячись на нечитабельні шрифти кислотного кольору.
Основні характеристики flat design
Не додавайте будь-які візуальні ефекти
Будь-які внутрішні тіні, рельєфи, градієнти та інші подібні елементи, що додають глибину – прибираємо. Замість текстур як бекграунди використовуємо фотографії, але вони, як ви розумієте, теж не повинні бути химерними. Усі зображення необхідно підбирати в хорошій якості, а їхній зміст має бути доступним для будь-якої людини.

Прибираємо зайві деталі
Щоб користувачеві було все інтуїтивно зрозуміло на сайті, кожен елемент інтерфейсу потрібно створювати простим. Тоді його легко сприймають, до того ж підвищується бажання клікнути по ньому.
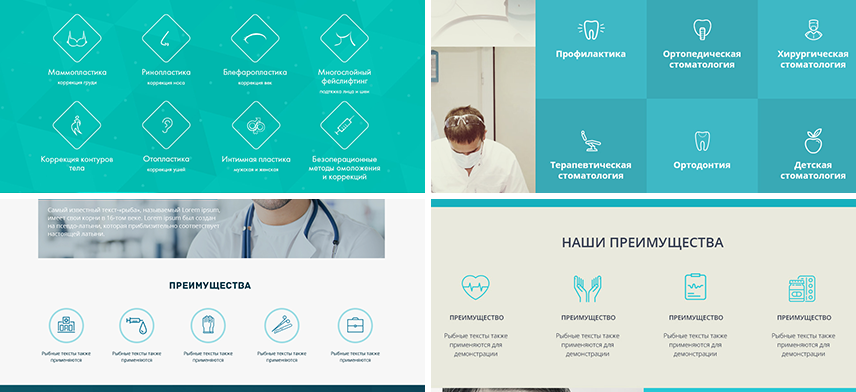
До простих елементів на сайті належать:
- Контурні кнопки;

- Контурні іконки;

- Фон без текстури.
Основні геометричні фігури, з яких складається більшість елементів на сайті, виконаному у флет-стилістиці, можуть бути або рівної форми, або ж мати закруглені кути.
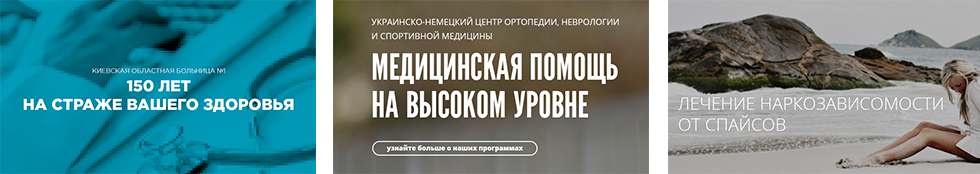
На перше місце виступає типографіка
Дуже часто на сайтах медичної тематики відвідувачі просто йдуть зі сторінок, так і не дочитавши інформацію до кінця, просто тому, що було використано шрифт, який неможливо розібрати. Тому важливо, щоб типографіка була лаконічною, не була завуальованою. Тоді людина зробить необхідну для вас дію, і звернеться до вашої клініки.
Є кілька основних правил у використанні шрифтів:
- Вони не повинні вибиватися із загальної візуальної концепції дизайну сайту.
- Простота у flat design притаманна не лише елементам, а й шрифтам.
- Шрифт має бути зрозумілим і читабельним. Понад 95 % шрифтів у флет стилістиці – без зарубок.

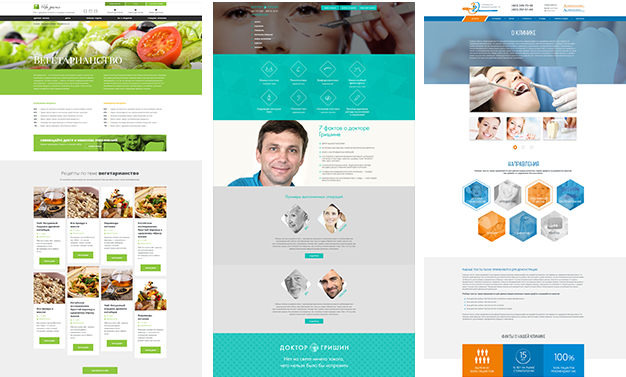
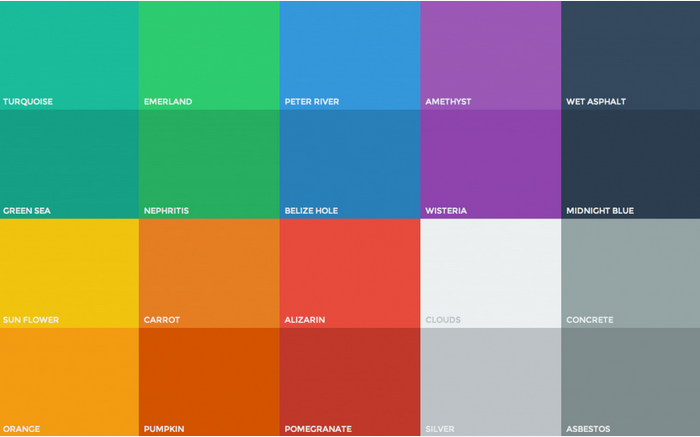
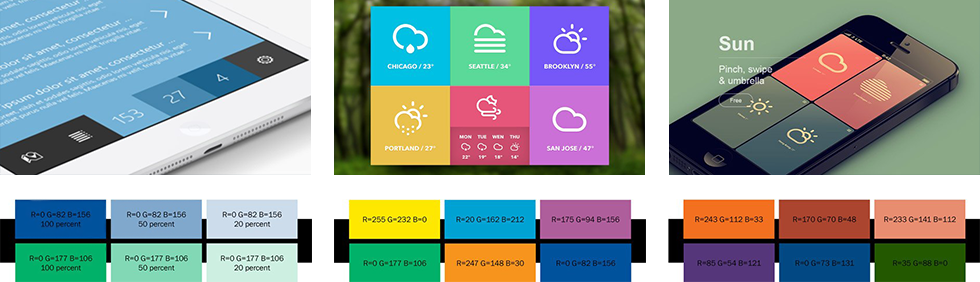
Експериментуємо з кольором
Палітри в плоскому дизайні дуже насичені та соковиті, зазвичай у них фігурує два-три кольори, але, в принципі, допускається їхнє збільшення до 6-8, якщо це доцільно.
Основні тенденції в колірних палітрах:
– Найчастіше застосовуються чисті кольори колірного кола.

– Віддається перевага первинним і вторинним кольорам.

– Бажано обходиться без будь-яких невідповідних відтінків і тонів, які б робили ваш колір “брудним”.

Поділитися
Запитати у фахівця

