Етапи розробки медичного сайту за класичної схеми «Водоспад»
Головна >

Наразі дуже багато різних методів розробки медичних сайтів, але більшість професійних розробників сайтів воліють користуватися класичною схемою, яка складається з послідовності етапів. Такий спосіб розробки сайту називається “водоспадною моделлю”.
“Водоспадною моделлю” (англ. water model) або як її ще називають каскадною моделлю – це модель розроблення медичного сайту, де сам процес розроблення має безпосередній вигляд, як “потік” із послідовності етапів.
Сенс водоспадної моделі полягає в поділі робіт з розробки сайту на кілька строго послідовних етапів. Кожен з яких має чітку мету і конкретно поставлені терміни розробки. План виконання робіт не може змінитися і для того, щоб перейти на новий етап, розробник повинен закінчити поточний, тільки після цього можна приступати до виконання наступного етапу розробки.
Давайте розберемося, з яких робіт і етапів складається розробка медичного сайту при використанні цієї класичної схеми:
Аналітична робота складається з наступних етапів:
- Виявлення бізнес-завдань
- Визначення цільової аудиторії
- Розробка структури медичного сайту
- Прототипування
Виробництво сайту складається з:
- Відібрання дизайну
- Верстка й програмування сайту
Запуск сайту складається з:
Тестування та наповнення сайту
Весь процес розробки медичного сайту від ідеї розробки до його запуску в інтернет займе мінімум 2-4 місяці.
Тепер детально розглянемо кожен етап розробки медичного сайту окремо за схемою “водоспад”:
1. З чого починається процес розробка сайту – це визначення бізнес-завдань сайту.
Головне завдання медичного сайту – це продаж послуг. Також потрібно розуміти, що за фактом продаж не відбувається на сайті, він відбувається в клініці, медичному центрі тощо, коли пацієнт розплачується за послуги, які йому надали.
Виходячи з цього для здійснення продажу нам потрібні ліди – це контакти потенційних пацієнтів. Це може бути контактний номер телефону та ім’я, які клієнт залишив, коли заповнював форму зворотного дзвінка або форму запису на прийом тощо.
Шанс, що після здійснення цільової дії, потенційний клієнт стане реальним пацієнтом медичного центру, досить високий.
На цьому етапі потрібно відповісти на такі запитання: “які послуги найбільш пріоритетні і найбільш прибуткові в клініці або мед. центрі”, “сильні переваги”, “відмінності від інших клінік” та інше.
Визначення бізнес-завдань допоможуть ефективніше досягати цілей компанії, це може бути:
- Підвищення впізнаваності
- Запуск нової послуги
- Розподіл навантаження прийому між лікарями
- Вихід на новий ринок
2. Далішній етап – це визначення цільової аудиторії медичного сайту..
На цьому етапі ми маємо розуміти, що продаємо не цільовій аудиторії, а конкретній особистості. Цей момент потрібно розуміти під час формування портрета пацієнта. Тобто ми повинні бачити конкретну людину з ім’ям, її інтересами та, проблемами та інше.
Також необхідно враховувати, що цільовою аудиторією можуть бути різні групи осіб, які об’єднані за якимось критерієм – зарубіжні клієнти, страхові компанії, лікарі, інше.
Визначаючи аудиторію, треба продумати портрет цільової аудиторії до дрібниць: вік, стать, рівень доходу, сімейний стан, стереотипи та інше. Продумавши такий образ, буде легше змоделювати взаємозв’язок представників ЦА з медичним сайтом, і тим самим виключити всілякі труднощі в процесі взаємодії.
Щоб створити портрет конкретної особистості для кожної послуги, необхідно відповісти на такі запитання:
- Країна та місто, де мешкає потенційний клієнт
- Стать та вік
- Сімейний стан, фінансовий статус
- Інтереси та рівень освіти, зайнятість
- Бажання та страхи
Попередня робота із визначенням цільової аудиторії допоможе розробити сам сайт, та окремі сторінки для послуг.
3. Після того, як ми чітко сформували бізнес-завданнями сайту та визначилися, яким його хочуть бачити наші клієнти, ми можемо переходити до наступного етапу – розробка структури.
По суті структура сайту повинна швидко вирішувати проблему пацієнта: знайти необхідні послуги, ознайомитися з графіком роботи лікарів, дізнатися вартість послуг або тривалість процедур, дізнатися показання або протипоказання до різних процедур, результати робіт, швидко знайти контактну інформацію або форму зворотного зв’язку, прочитати відгуки клієнтів та інше.
На цьому етапі потрібно передбачити всілякі розділи, підрозділи, окремі сторінки, які будуть. Після необхідно всі пункти пов’язати між собою, побудувавши між ними ієрархічний зв’язок. Результатом роботи має стати деревоподібна структура сайту.
Деревоподібна структура сайту – сукупність усіх сторінок сайту, які вибудувано в ієрархічному порядку стосовно одна одної.
Розробляючи структуру сайту, потрібно враховувати, що розділи повинні входити в робоче меню, або в адміністративне.
Робочим меню вважається список послуг, що надаються на сайті медичного закладу. Сюди можуть належати комплексні програми, використовувані методики лікування та діагностики тощо.
Адміністративне меню (другорядне меню) – це будь-яка додаткова інформація про медичний заклад: адреса, графік роботи, інформація про лікарів із зазначенням, спеціалізації, кваліфікації та стажу роботи, відгуки пацієнтів, ціни, новини, акції, історії одужання та інше.
Тобто в адміністративне меню входять такі розділи: Про нас, Лікарі, Вартість, Історії одужання, Новини, Акції, Статті, Контакти та інше.
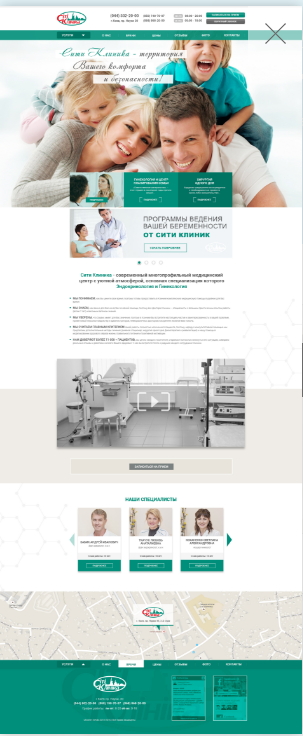
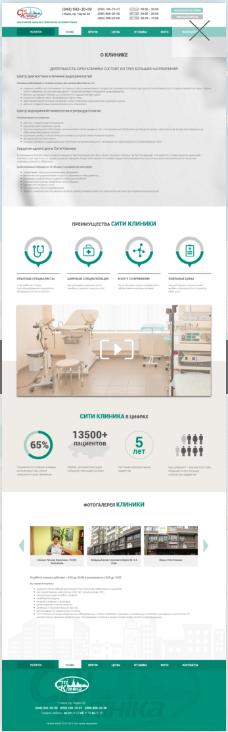
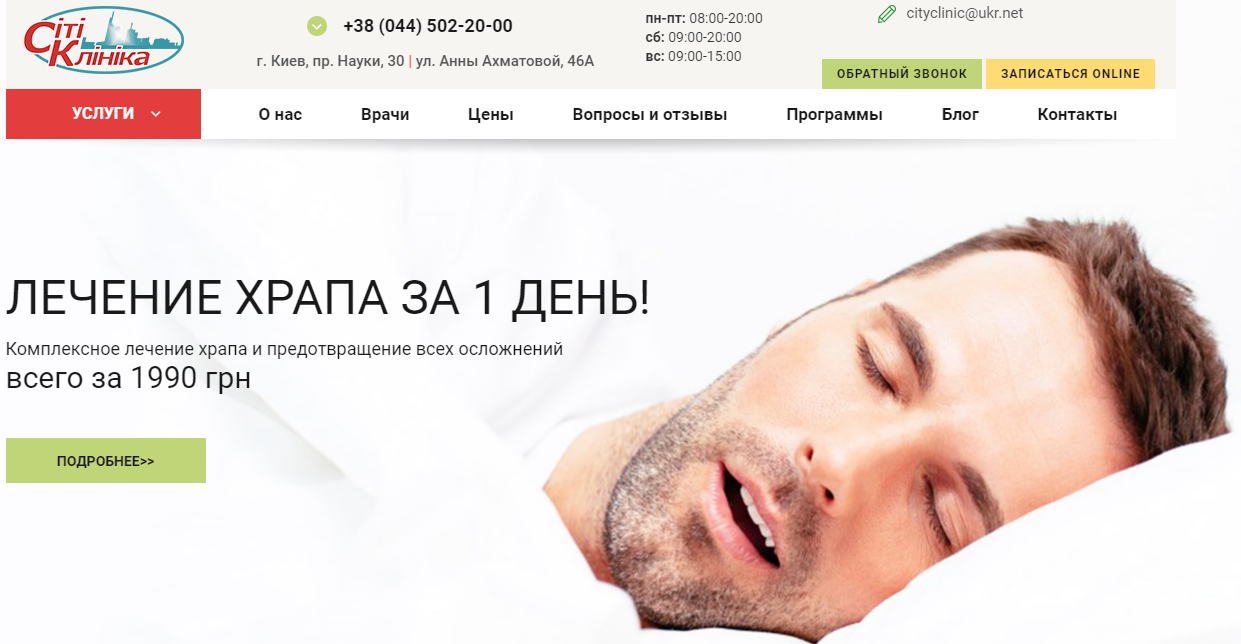
На прикладі нижче можна побачити, як дизайнер візуально правильно розділив робоче та адміністративне меню:

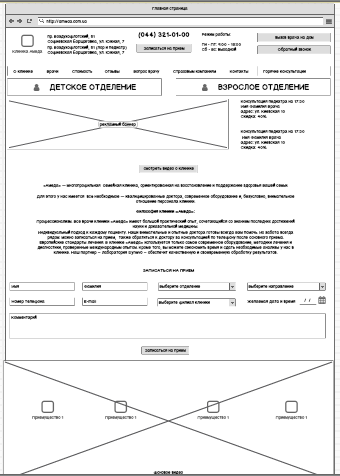
4. Проектування прототипу сайту .
Прототип сайту є дуже важливим етапом для розуміння того, яким має бути сайт не тільки з точки зору дизайну, але й функціональності.
Прототип може бути зроблений за допомогою однієї з офісних програм Paint або Power Point, або в спеціалізованій програмі (Balsamiq або АХURE) та інше.
Під час роботи над прототипом потрібно враховувати і призначені для користувача сценарії – плановану поведінку різних груп цільової аудиторії на одній і тій самій сторінці.

Підсумком роботи над прототипами мають стати набори відмальованих схем усіх сторінок з урахуванням можливих сценаріїв (залишити коментар, записатися на прийом, зворотний дзвінок, спливаючі вікна та інше).
5. Наступний етап – це дизайн сайту. .
Давайте розберемося, що таке дизайн сайту – це не просто зовнішнє оформлення сайту (графічні елементи, шрифти, кольори, які є на сайті). Під дизайном так само розуміється і зручність медичного сайту для пацієнтів – наскільки виділені потрібні для постійного застосування елементи, чи легко читається текст і так далі.
З огляду на наш багатий досвід, ми стали дотримуватися таких правил у дизайні під час розроблення:
1. Простота і зручність сайту, це не означає, що сайт буде дешевий, це означає, що всі об’єкти на сайті можна легко знайти, текст можна легко прочитати і все буде інтуїтивно зрозумілим на будь-якій сторінці сайту.
2) Сайт не повинен кидатися в очі, простими словами, на сайті не повинно бути кольорів, які не поєднуються між собою. Кольорова гама сайту повинна розслабляти напругу, коли людина перебуває за комп’ютером.
3) На сайті має бути багато простору, не варто намагатися заповнювати будь-яке вільне місце на сайті контентом. Чим більше вільного простору, тим легше знайти потрібну інформацію на сайті.
4. Потрібно розуміти, що основне завдання – це зростання звернень. Завдання дизайну – забезпечення швидкого досягнення відвідувачем цілей, які визначили власники для медичного сайту.
Приклад застосування наших правил дизайну на практиці:
.
Знаючи і використовуючи ці основні правила, можна уникнути багато помилок. Крім того, сам процес роботи над сайтом не закінчитися після того, як розробник і замовник підпишуть акт прийому-передачі сайту. Навпаки – процес тільки починається.
Оскільки дуже важко спрогнозувати, що все буде працювати саме так, як планувалося, і що користувачі медичного сайту будуть все робити, як передбачалося. Лише під час практичної експлуатації сайту та детального вивчення аналітику, можна буде відповісти на всі питання: яку форму і куди ставити, якого кольору має бути форма зворотного дзвінка чи запис на прийом та інше.
6. Наступним етапом є верстка та програмування.
Верстка – це процес перетворення графічного дизайну на веб-сторінку html-розмітку.
Після етапу верстки готові html-сторінки потрібно інтегрувати в систему управління контентом СMS (движок сайту). CMS бувають таких видів: безплатні, платні та можуть належати компаніям.
Серед безкоштовних СMS найпопулярнішими є WordPress, Joomla, Drupal, MODx тощо. Серед платних – Бітрікс, UMI CMS, Netcat тощо. Створення сайту за допомогою СMS менш затратне за часом і вимагає менших знань у плані програмування, порівняно зі створенням сайту за допомогою Фреймворків.
З огляду на наш багатий досвід роботи в розробці сайтів, пов’язаних з медичною тематикою, ми не бачимо різниці між платними і безкоштовними Системами управління контентом (СMS). Завдання, які ставляться медичному сайту, повною мірою може вирішити і безкоштовна система управління контентом. Ми вважаємо, що найкращою репутацією для медичних сайтів володіє Drupal і MODx.
7. Заключними етапами при розробці сайту є тестування і наповнення сайту.
Вони дуже важливі і їм потрібно приділити належну увагу, оскільки потрібно заповнити всі сторінки медичного сайту, зв’язати їх одна з одною, підготувати фотографії та інші зображення, прописати всі матадані і продумати про всі внутрішні налаштування.
Якщо приділити цьому етапу належну увагу, медичний сайт вийде не тільки красивим, але й ефективним у своїй роботі.
Ми не рекомендуємо викладати сайт зі сторінками, де написано, що сайт на етапі наповнення. Спершу варто підготувати всі сторінки (наповнити текстом, фотографіями, відео, файлами для скачування та іншим) і тільки після цього, повністю готовий сайт розмістити в інтернеті.
Також на цьому етапі слід закрити сайт від відвідувачів, на домені розмістити заглушку. Під час наповнення сайту найкраще його розмістити на субдомені. При цьому дуже важливо закрити сайт від індексації пошукових систем, прописавши в спеціальному файлі robots.txt наступний параметр:

Таким чином можна буде закрити сайт від пошукових систем (Яндекса, Google та інших).
До яких висновків ми можемо дійти, розглядаючи дану тему: етапи розробки медичного сайту за класичною схемою “водоспад”, що розробка сайту складається з 7 основних етапів про які було описано раніше.
Кожен етап розробки має свою чітко поставлену мету і періоди виконання. План виконання не може змінитися і, для того щоб приступити до виконання наступного етапу, потрібно повністю закінчити попередній етап розробки.
Основними мінусами цієї схеми – це те, що дуже важко вкластися в суворі строки розроблення, і той момент, що в разі необхідності правок потрібно буде повертатися до попередніх етапів розроблення сайту.
Поділитися
Запитати у фахівця