Прототипирование медицинских сайтов
Главная >

93% услуг сегодня продаются при помощи Интернета. Количество сайтов в интернете перевалило за миллиард еще 2014 году.
Рассмотрим такой этап разработки сайта как прототипирование — этап нельзя упускать, если вы хотите чтобы ваш сайт был продуманным и не последним в списке.
Сейчас, в эпоху информационных технологий и интернетонизации всех сфер жизнедеятельности человека-потребителя, каждая уважающая себя клиника или врач с частной практикой обращаются в веб-студии за разработкой сайтов.
После обращения в специализированную компанию вам отправляют коммерческое предложение, где одним из пунктов услуг является прототипирование.
Давайте рассмотрим что это такое и с чем его “едят”, чтобы понимать важность этого процесса в цикле разработки сайта.
Прототипирование — это процесс, который следует после анализа рынка и сферы ваших услуг и анализа структуры будущего вашего проекта.
Во время этапа прототипирования командой профессионалов (а это ваш менеджер проектов, который знает о вашем проекте все и даже больше; дизайнер, который помогает организовать структуру на сайте таким образом, чтобы все соответствовало новейшим тенденциям и шло в ногу со временем; разработчики, которые будут программировать внутренний функционал сайта,) подготавливается будущая структура сайта, расположение элементов на страницах.
С помощью разработанного прототипа так же показывается интерактивность расположенных элементов на странице и базовый функционал сайта. При этом учитываем все поведенческие факторы целевой аудитории будущего ресурса
Так мы повторяем для каждой нетипичной страницы на сайте, то есть для всех страниц, кроме повторяющихся.
Если это, допустим, 100 товаров, или 25 новостей, или 10 акций — мы прорабатываем прототип одного товара, одной новости или одной акции, так как остальные повторяются по шаблону.
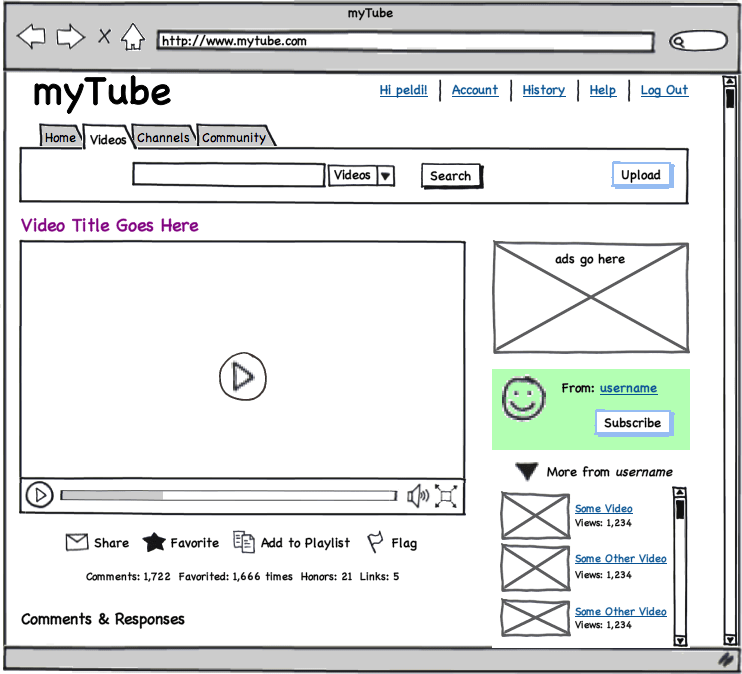
Прототипы также называют сетками. Сетки являются немножко проще нежели прототип. Разница в том, что прототип, разработанный с помощью специализированной программы, может иметь вид почти готового сайта. Сетки похожи больше на набросок или схему, начерченную на бумаге или доске.
Важно помнить и знать, что прототип или сетка не являются дизайном сайта, как бы хорошо они не выглядели.
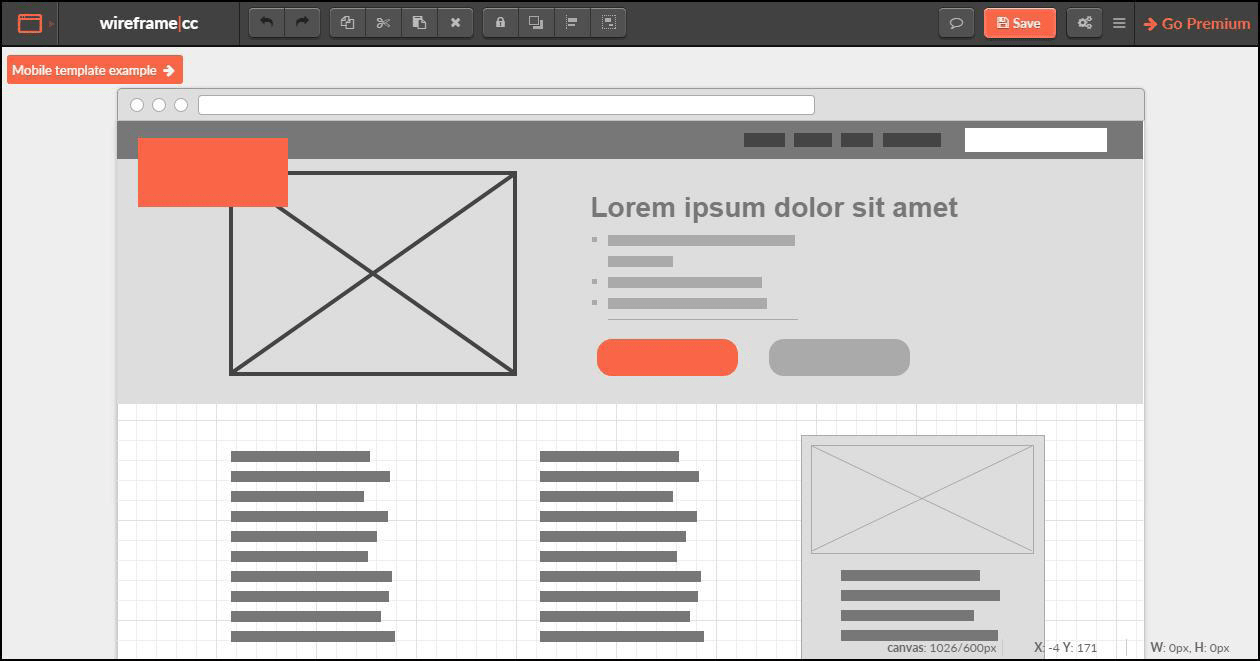
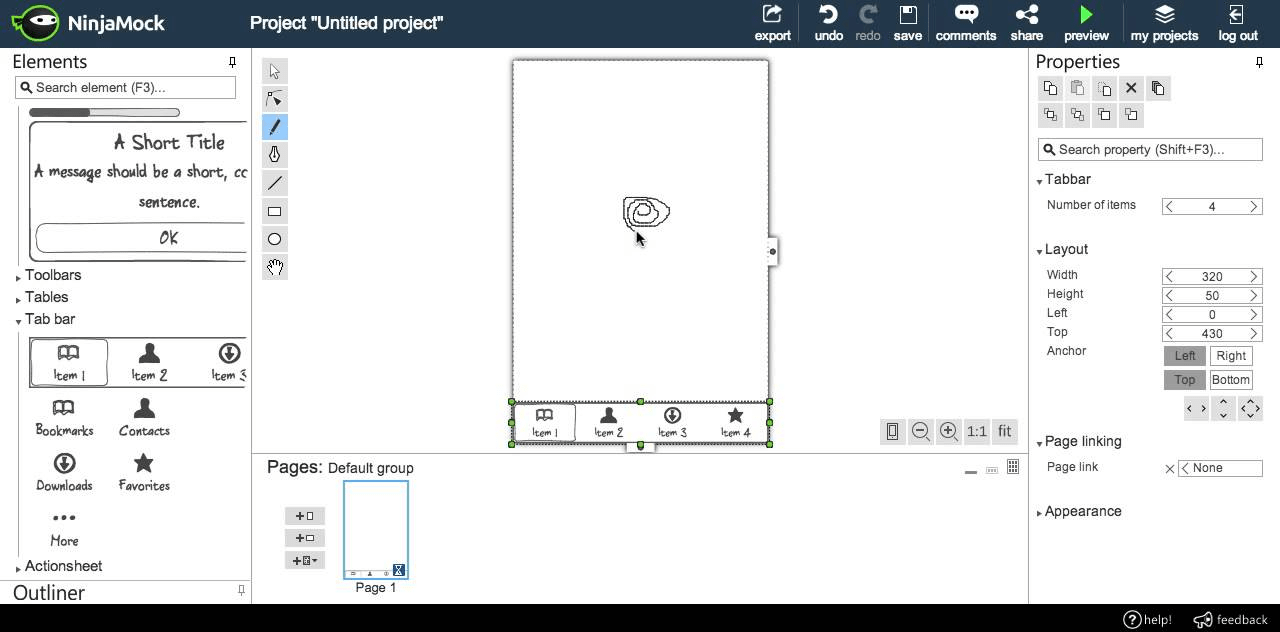
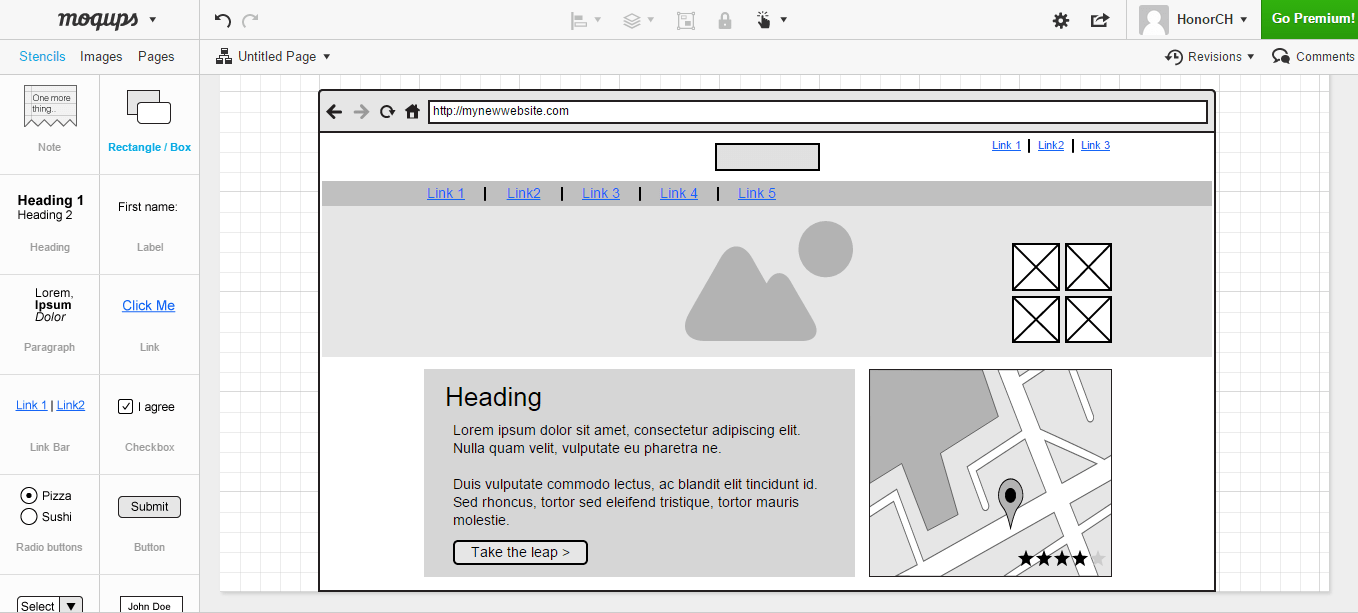
Все это делается с помощью специализированных программ и онлайн ресурсов.
Среди самых популярных устанавливаемых программ на пк это:
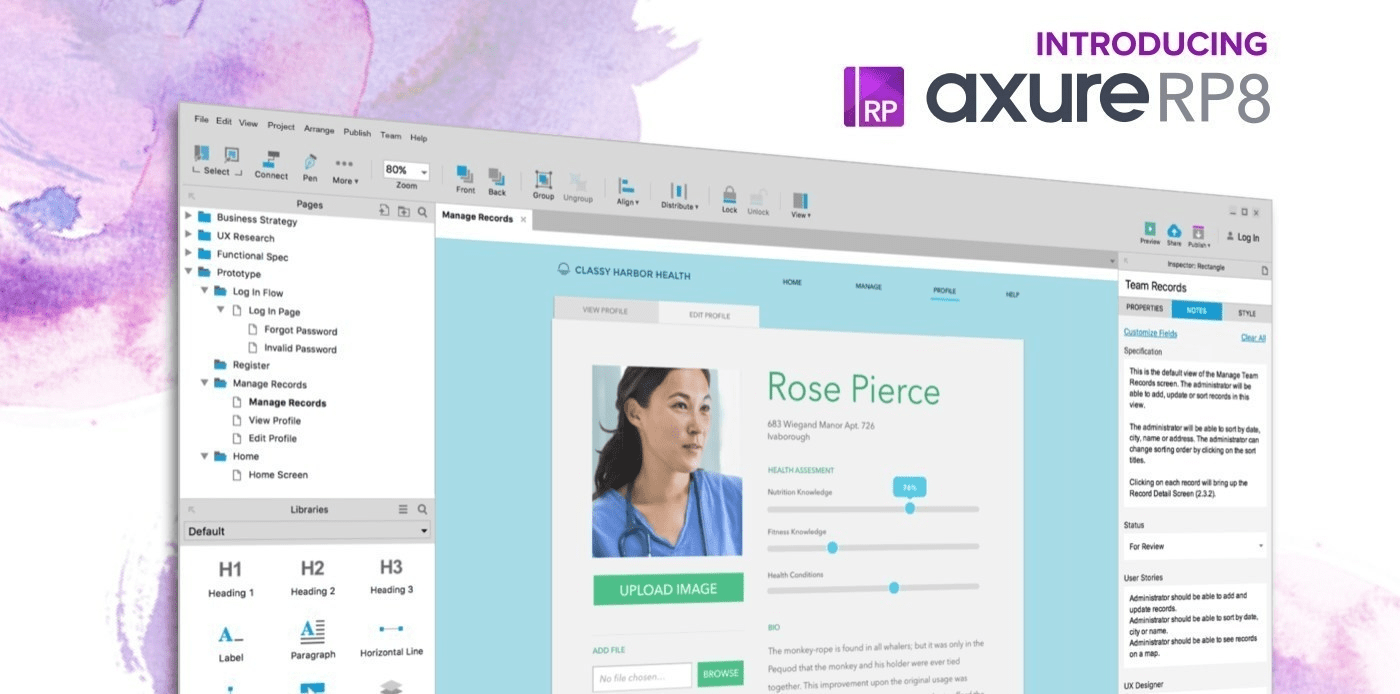
Axure RP

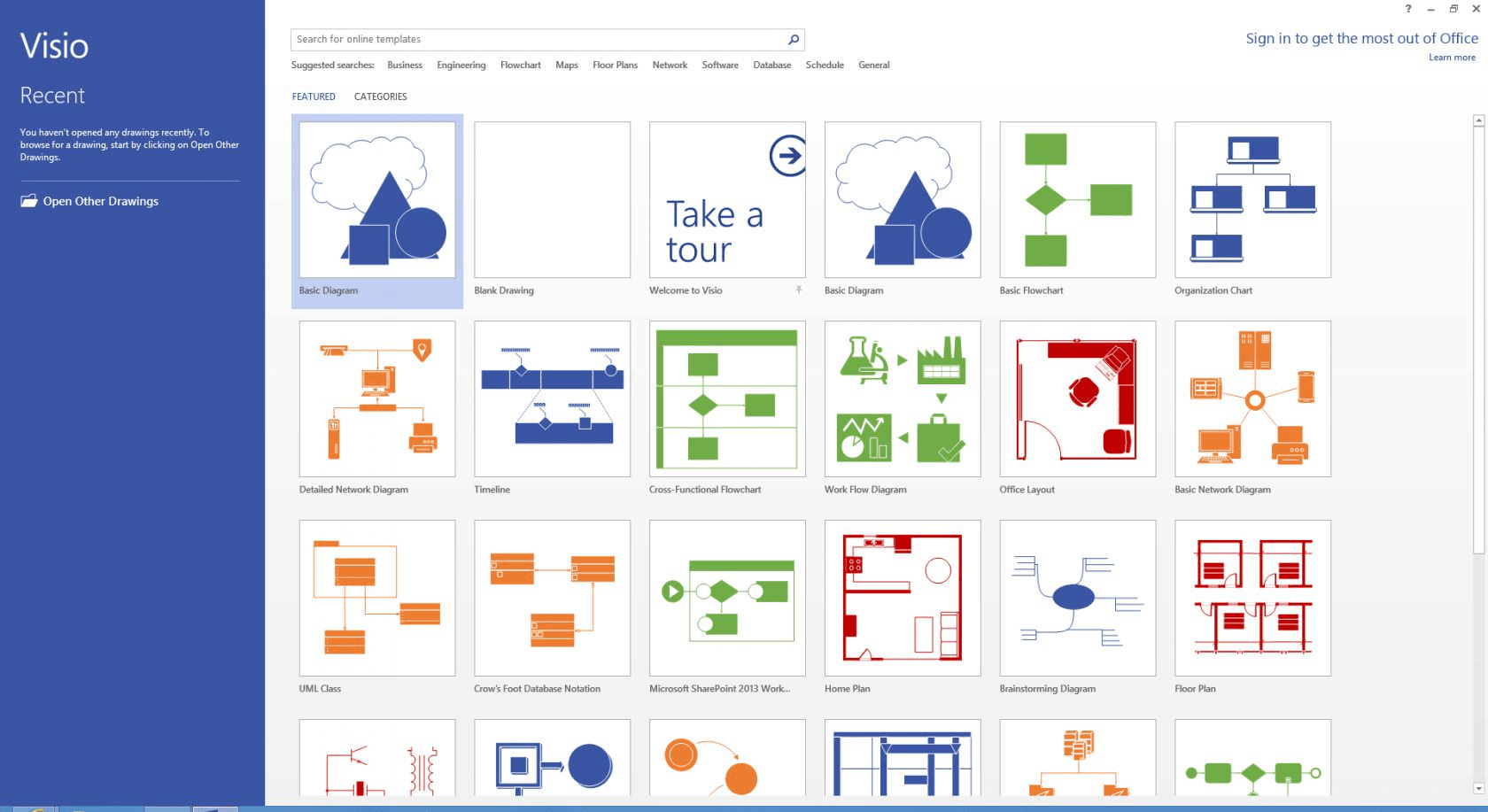
Microsoft Visio

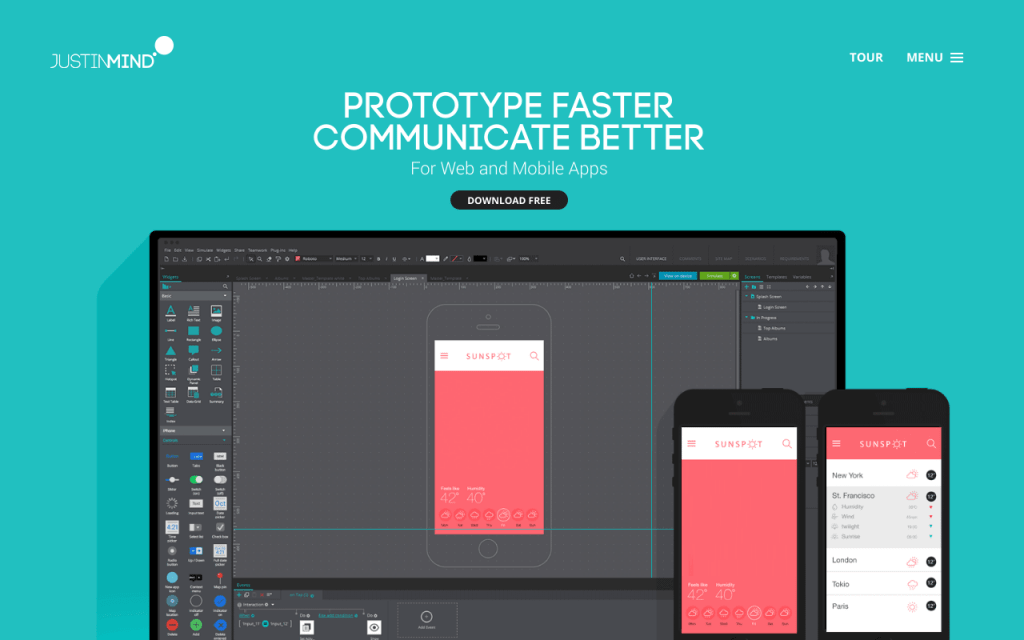
Justinmind

Среди популярных он-лайн ресурсов




Не исключаем также бумажное прототипирование на бумаге или на доске.
Так ли важен этап проектирования?
Самые дорогостоящие ошибки — это те, которые не исправлены в начале разработки проекта.
Ранее я писала уже о том, что для реализации “сетки” собирается команда, которая будет далее работать над вашим проектом. Продумываются все оптимальные варианты размещения элементов на сайте, а также “юзабилити” для того, чтобы пользователю было не только приятно смотреть на “картинку” после прорисовки дизайна, но и удобно пользоваться вашим сайтом или он-лайн ресурсом.
Поэтому, после утверждения прототипов и запуска проекта в разработку, каждая последующая правка будет стоить дополнительных временных и финансовых затрат. И чем ближе к сдаче проекта, тем дороже она обходится.
Поэтому, если вы понимаете, что у вас сайт не с одной картинкой и абзацем, а вам уже готовы рисовать дизайн без этапа прототипирования — задумайтесь нужно ли делать сайт в этой компании. Имеют место быть варианты, когда прототипы делает одна компания, а дизайн и разработку — другая.
Особенности прототипирования медицинских сайтов
В чем же особенность прототипирования медицинских сайтов и почему лучше обратится в компанию, которая специализируется на медицине или имеет в портфолио хотя бы 5 разнопрофильных медицинских сайтов?
Наш пользователь, и ваш будущий пациент, — тоже потребитель услуг и товаров, но совсем другого типа. Наш “потребитель” находится не в поиске мобильного телефона подешевле, или платья на вечер — он в поиске решения своей проблемы, а проблема эта в сфере “Здоровье” и часто ее решение требует быстрого выбора специалиста.
Соответственно, при заходе на сайт пользователю сразу же должно быть понятно:
- Куда он попал
- Какой спектр услуг ему могут предложить
- Какие цены на эти услуги
- Есть ли на сайте УТП (уникальное торговое предложение)
- А так же, у него должна быть возможность быстрой коммуникации с медицинским центром или врачом, чтобы быстрее решить свои вопросы, так как все знают поговорку “здоровье смолоду береги”
При построении будущей структуры сайта нужно учитывать все вышеперечисленные моменты.
Пройдемся по основным обязательным элементам на страницах медицинских сайтов.
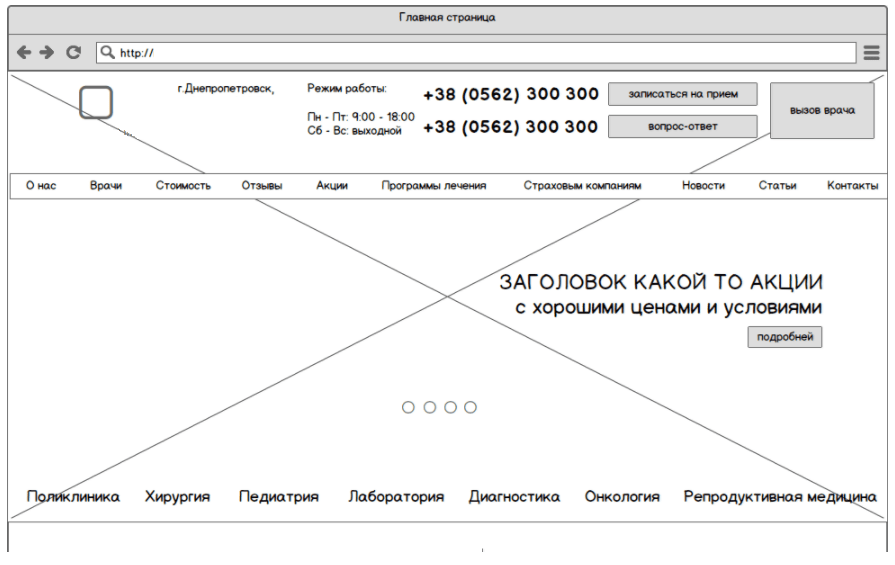
Главная страница
Главная – это “лицо” сайта, которое распределяет посетителей по всем остальным страницам. Основная задача “главной страницы” – помочь посетителю быстро найти нужную ему услугу или решение проблемы, рассказать и показать ваши УТП, а также вызвать доверие.
Как и все сайты, наш сайт состоит из:
- “хедера” или “шапки” сайта или “топ” сайта
- “тела” (где размещается вся информация, УТП, картинки и т.д.)
- “Футера” он же “подвал” сайта
Хедер
Хедер это как двери в вашу клинику или кабинет.
Для него обязательны:
- Логотип
- Название клиники или кабинета
- Часы работы
- Телефон и адрес
- Меню
О меню стоит сказать пару дополнительных слов. Оно у нас двухуровневое.
Есть административное меню куда входят страницы “О нас”, “Миссия”, “Контакты”, пункты с информационными страницами, такими как акции, новости, отзывы и т.д и меню услуг которое располагается в основном ниже. Более подробнее структуру медицинских сайтов мы описали в статье Этапы разработки медицинского сайта при классической схеме «Водопад».
Футер
Футер, как и хедер, состоит из навигационных элементов, логотипа вашей клиники или кабинета, контактной информации, режима работы, кнопок социальных сетей, а также ссылок на сайты ваших партнеров, если таковые имеются.

Тело сайта
В теле сайта размещаем весь материал который может быть полезен пользователю.
Это:
- Формы записи
Желательно размещать так, чтобы пользователю было не трудно найти этот блок. Так же учитываем, что это хороший элемент для отслеживания конверсии на сайте.
- Галерея
Фотографии вашей работы, интерьера вашей клиники, а также сотрудников и счастливых пациентов.
Пользователю всегда интересно, как выглядит клиника, в которую он хочет записаться, есть ли там посетители, какое оборудование, как выглядят врачи, к которым он хочет записаться на прием и которые будут его лечить.
- Отзывы
Желательно размещать отзывы реальных посетителей, так как это также играет на доверии будущих клиентов.
- Новости и акции.
Самые актуальные УТП и новости, события, которые происходят у вас в клинике.
- Блок с врачами/командой клиники
Блок с фотографиями врачей, а также их биографией, нужен опять-таки для того, чтобы вызвать доверие у посетителей сайта. Пациенту интересно и важно знать, чем занимался его потенциальный будущий лечащий врач, что он умеет, какие у него достижения и звания.
- Сертификаты, знаки качества, награды и дипломы.
Опять-таки, пункт, который формирует доверие у потенциального пациента вашей клиники или частного кабинета.
Подведем итоги
Для минимизации расходов и сроков разработки вашего сайта важно учитывать и включать этап прототипирования в цикл разработки сайта.
Поэтому, перед тем как подписывать договор с веб-студией, следует обратить внимание будет ли включен этап прототипирования в работу, сталкивалась ли эта компания с разработкой медицинских сайтов ранее.
Возможно будет лучше обратиться в компанию уже с готовым прототипом или полным циклом разработки.
Поделиться
Спросить у специалиста
